
Research Goal
How might we help Lutron Residential Solutions identify and address a core unmet need for its ecosystem stakeholders?
Lutron designs and sells smart lighting control systems for households. They’ve become stagnant in their user value proposition, particularly as COVID-19 has limited their ability to communicate value and understand customer needs.
Solution Benefits
We presented our interim and final outcomes to Lutron's UX team. Our most compelling outcomes include:
It eliminates the need to manually create routines or scenes to get lighting right for specific contexts
It drastically reduces energy consumption and provides financial savings by having lights follow users where they go
It helps customers discover lighting configurations they’d never think of themselves thanks to integration with other homes' configurations
My Role
UX Researcher + Service Designer
I designed and led our need finding research efforts, and designed the structure of our speed dating interviews.
I translated our research efforts into a holistic service value proposition that addressed the needs of Lutron’s entire stakeholder ecosystem.
Client
Lutron (Academic Project)
Collaborators
Project Timeline
We uncovered users' unmet lighting needs thanks to four parallel research efforts, then crafted an initial solution, which we redefined with the help of Lutron's customers and UX team.
Understand Lighting Experiences Today
Directed Storytelling + Guerilla Research + Semi-Structured Interviews + Customer Data Analysis
How can we understand pain points across Lutron’s stakeholder ecosystem?
Lutron’s stakeholder ecosystem includes customers, installers, sales associates, and more. How could we understand all their issues? I defined and led a variety of methods to get a complete picture:

QUESTION:
METHOD:
What are the highs and lows in customers’ usage experience with Lutron products?
Directed Storytelling: We recruited smart home users to tell us about their last Lutron purchase experience, from decision-making to usage.
What is the product decision-making process like for customers and sales associates?
Guerilla Research: We talked to Home Depot sales associates and customers to understand customer knowledge gaps
What is the installation process like for professional Lutron lighting installers?
Embedded Research: We posed as Lutron customers needing installation help on Taskrabbit, then interviewed installers on their experiences
What are customers’ overarching issues with Lutron products?
Review Data Sentiment Analysis: We analyzed Amazon and Home Depot review data to pull out commonalities in poor reviews

We learned...
Our team conducted 30+ interviews and analyzed 10000+ reviews across Lutron’s ecosystem, helping us arrive at four key takeaways:

Smart lighting solutions are too expensive for customers to purchase all the elements they’d like for their smart home

Customers don’t know enough about smart lighting solutions to make informed decisions about when or what to buy

It's too hard to connect smart lighting solutions to other smart home solutions, especially since that's their main value proposition

The process of curating smart lighting solutions to users’ needs within specific contexts and situations is far too manual
Crazy Eights + Conceptual Models
Which pain point should our team focus on?
With so many pain points uncovered, where should we focus? I led a Crazy Eights exercise, then identified priority solutions. We imagined how each priority solution would add value to customers’ experience through conceptual models.
With our conceptual models, a single idea stood out as the most material creator of user value:

FOCUS AREA:
What if Lutron could leverage smart home sensors to detect user contexts and automate lighting settings to match those contexts?Test Initial Ideas
"User Journey Blueprint" (User Journey Map + Service Blueprint)
How could we address our selected pain point in an effective way?
Although promising, there were still two big gaps in our understanding before we could further refine and test the idea with users:
1
What should the solution look like to improve the customer experience most effectively?
2
How should this solution work to minimize the disruption to Lutron’s and customers’ existing processes?
To get some clarity on both elements, I combined a user journey map with a service blueprint approach to create a “user journey blueprint”.
I leveraged the research we had just done to go deep on the current processes and customer experiences, forming a “before” view of the landscape. I then overlaid areas where our solution could drive significant value in both improving customer experience and streamlining the process.
RESEARCH:
Users had to constantly remember and manually input their lighting preferences for a wide variety of contexts and situations
HYPOTHESIS:
Our solution should leverage user patterns to identify and update lighting recommendations dynamically as user contexts changed
Storyboarding + Speed Dating
How do we test user comfort with a context-sensing, automatic lighting system?
Even with the user journey blueprint, I realized we were still making a lot of inferences on user needs:
1
Did users even want a system that could update their lighting automatically?
2
How much autonomy should the system have in updating lights to match contexts?
3
How comfortable were users with the data collection process?
Creating a prototype would require making assumptions on too many elements. Instead, what if we ran focused storyboarding and speed dating sessions that just tested variations of our single idea? After 8 interviews, we arrived at a single conclusion.

FOCUS AREA:
Our target users wanted a fully-automated lighting recommendation system that could completely sense contexts and use those to fuel sophisticated lighting configurations
Research Insights Presentation
What did Lutron think?
We presented our initial findings and idea to Lutron’s UX team for feedback. Lutron hated it. They provided three distinct pieces of feedback:

What happened if the system set the wrong lighting for the situation? Users had no way to provide feedback or teach the system

What happened if the system set the wrong lighting for the situation? Users had no way to provide feedback or teach the system

This solution was neglecting opportunities to add value to other members of Lutron’s stakeholder ecosystem, particularly around sharing user contextual data
Model a New Value Proposition
Evidence-Based Design
How could we increase transparency and user comfort with our solution?
Users couldn’t understand how Affinity made its decisions and couldn’t correct its flawed choices.
I had an idea for an accompanying app that gave users the needed agency and transparency with four elements, which we validated with usability testing of our app's prototype:

Get Weekly Recommendations: As Affinity consolidates user patterns, it can distill them into digestible weekly recommendations

Search by Relevant Filters: Users can search for any routines they want based off the most relevant elements of lighting configurations

Approve or Deny Recommendations: Users can approve or deny recommendations to teach the system and avoid unwanted automation

Understand Affinity’s Rationale: Affinity maps out when it’s seen users act a certain way, and shows other households that it’s also pulling from

ISSUE:
Users couldn’t understand how Affinity made lighting recommendations, and couldn’t correct any flawed decision-making
SOLUTION:
Provide an accompanying app to serve as the “face” of Affinity. It can provide recommendations for approval, explain rationale, and allow any user overrides or adjustments.
Value Flow Diagrams
How could we integrate the needs of the broader Lutron ecosystem?
We hadn’t thought of how understanding users’ context-specific lighting needs could help Lutron deliver value across its entire ecosystem.
With the help of value flow diagrams, I identified three clear stakeholder groups that we could drive value for by modifying our offering:
1
Lutron’s Sales and Product Teams: We help Lutron learn more about user contextual needs to fuel their product innovation and sales efforts. This can help across Lutron, from refining showrooms to product lines
2
Other Smart Home Companies: Lutron can create a new revenue stream by sharing user contexts with other smart home companies so they can engineer their own recommendations, in exchange for Lutron’s usage of smart hub sensors
3
Utility Companies: We can push users to integrate more energy-efficient scenes thanks to intelligent dimming and user location detection, to save users energy and reduce grid consumption

Final Solution
Lutron Affinity takes the hassle out of getting your lights “just right” by proactively sensing user contexts and translating these inputs into automatic lighting recommendations. It incorporates patterns in user lighting settings, common actions from other households, and human-centric lighting principles.
Understand Users’ Lighting Preferences
Identifies patterns in user lighting settings by using sensors in smart hubs to detect user activities, and connecting those activities to lighting settings at the time.
Connects user activities across the Lutron ecosystem by identifying lighting preferences across the Affinity base to better understand the right lighting for every moment.
Recommend the Best Lighting for the Situation
Turns inferences into automation over time by recommending lighting configurations, then automating them after users approve and trust Affinity.
Integrates human-centric lighting principles (e.g., cool light energizes) to help users reach aspirational moods during their activities. Lutron teams estimate aspirational states, users approve.
Reduces energy usage by reducing lighting usage to when users are present and awake, so that lights “follow” users throughout their home.
Results & Final Thoughts
I pivoted from a purely technology-driven product offering to a rich service value proposition for Lutron Affinity - an intelligent system that dynamically sets users' lights with the help of the entire Lutron user base
Iteratively testing to a better solution
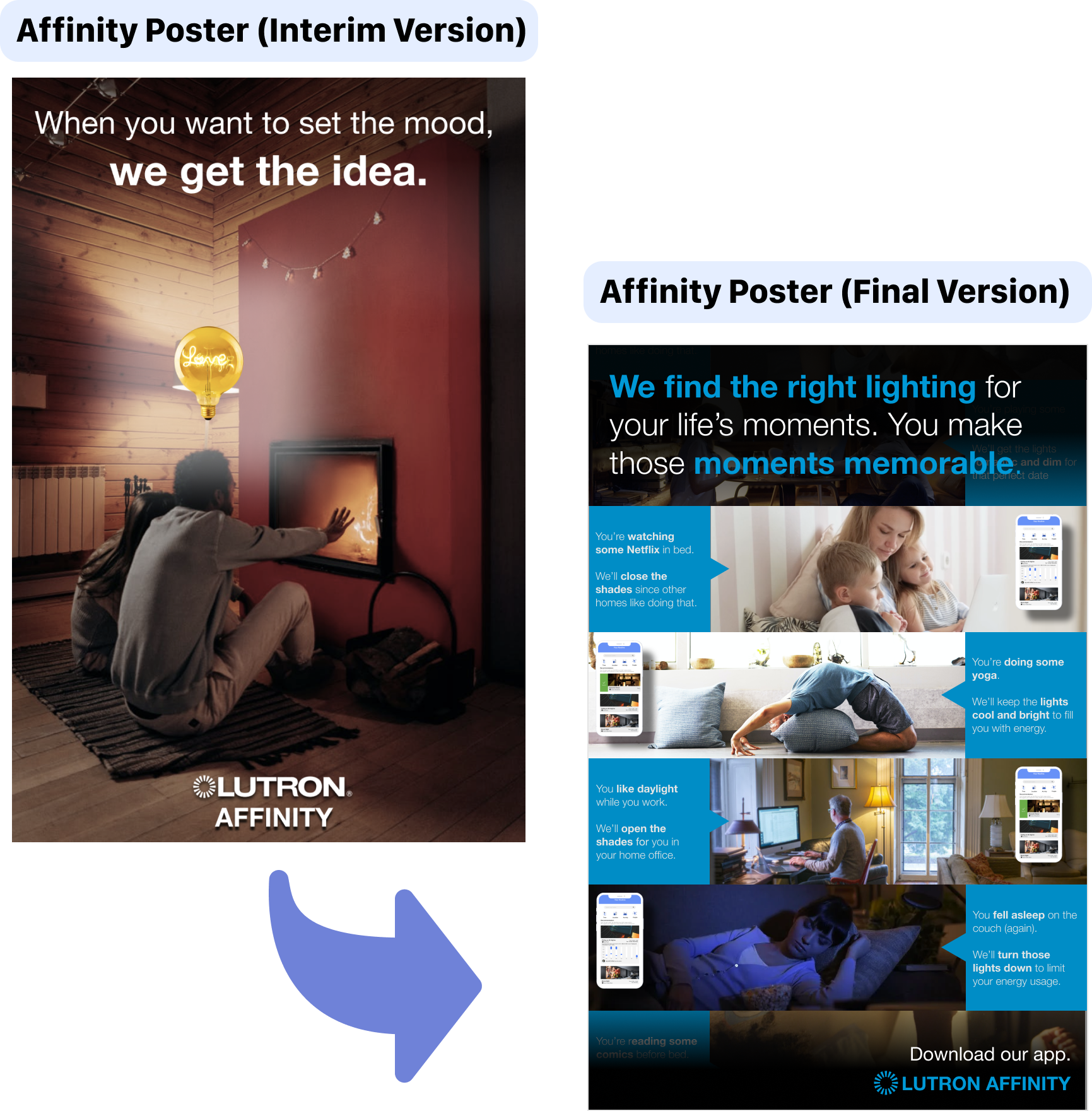
With all these changes, we had materially improved our idea in several key ways, which were embodied by our interim and final concept posters.

BEFORE:

AFTER:
Affinity identifies relevant user contexts and always knows the perfect lighting setup for that context. Users don’t need to lift a finger
The Affinity app involves users, so they can see recommendations and rationale, and provide feedback to help Lutron learn
Affinity built specific patterns and models of each household, so that every home’s lighting setup was completely personalized to that household’s residents
The Affinity app consolidates user inputs and translates recommendations across households, for a shared model of learning
Affinity focuses entirely on generating customer value with its pattern-building algorithm
Affinity empowers other smart home companies, and reduces energy usage for homeowners and utility companies

Elimination of manual routines or scenes to get lighting right for specific contexts
Reduced energy consumption provides a source of material financial savings
Customers can discover lighting configurations they’d never think of themselves
Increased customer base as Lutron removes a knowledge barrier for prospective users
New revenue source as Lutron becomes a hub of customer contextual data
Richer understanding of customer needs to drive product innovations and sales team effectiveness